Accept Google Pay on your website using Finix.
This guide details how to get started accepting Google Pay on web using Finix.
We recommend that you pass the address field listed in the steps below. If the address is not passed, you will be charged additional dues and assessments per transaction from the card network.
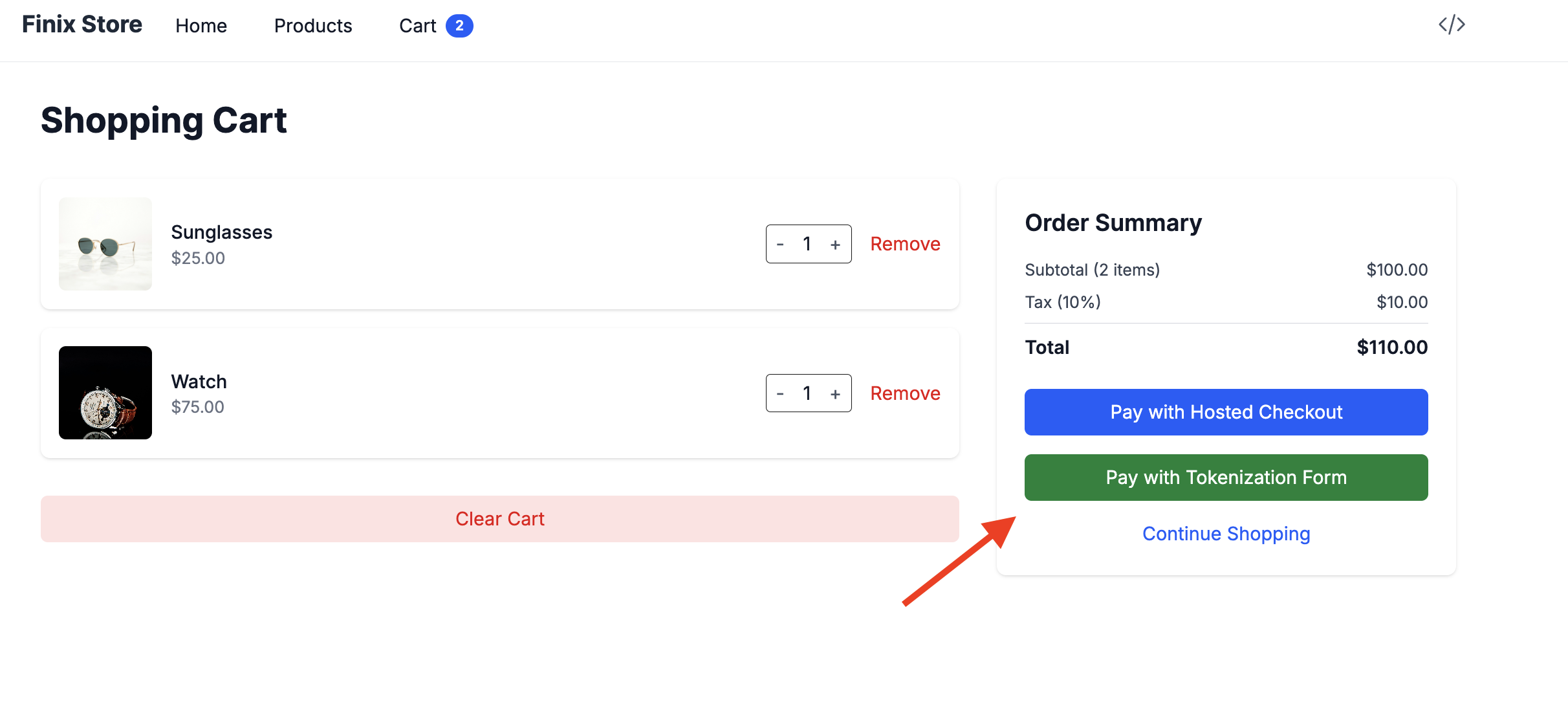
You can see a demo of Google Pay on our sample store. All of the code on our sample store is available on Github here.
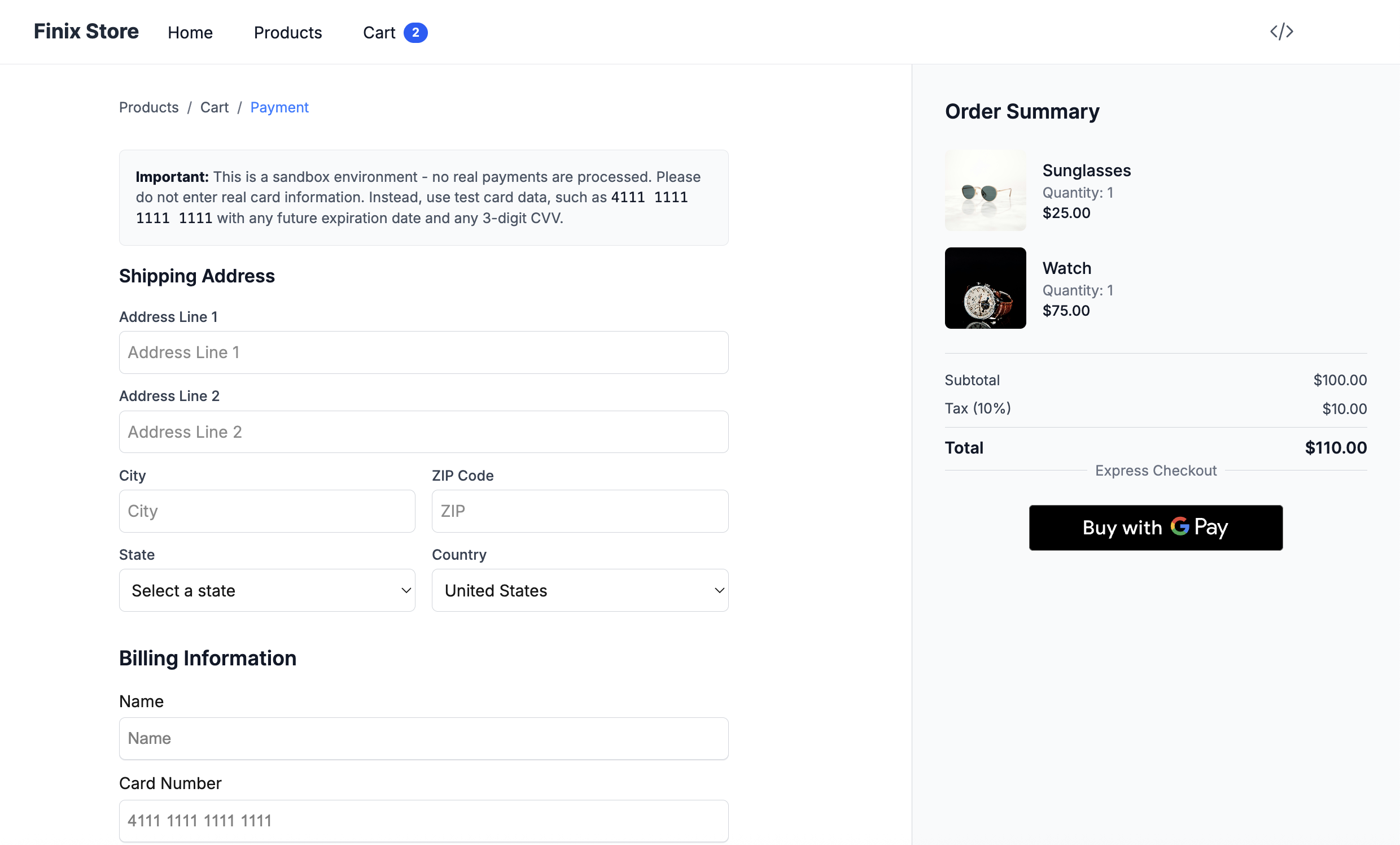
In this sample store, you can add a few items to your card and click on Checkout with Tokenization Form.

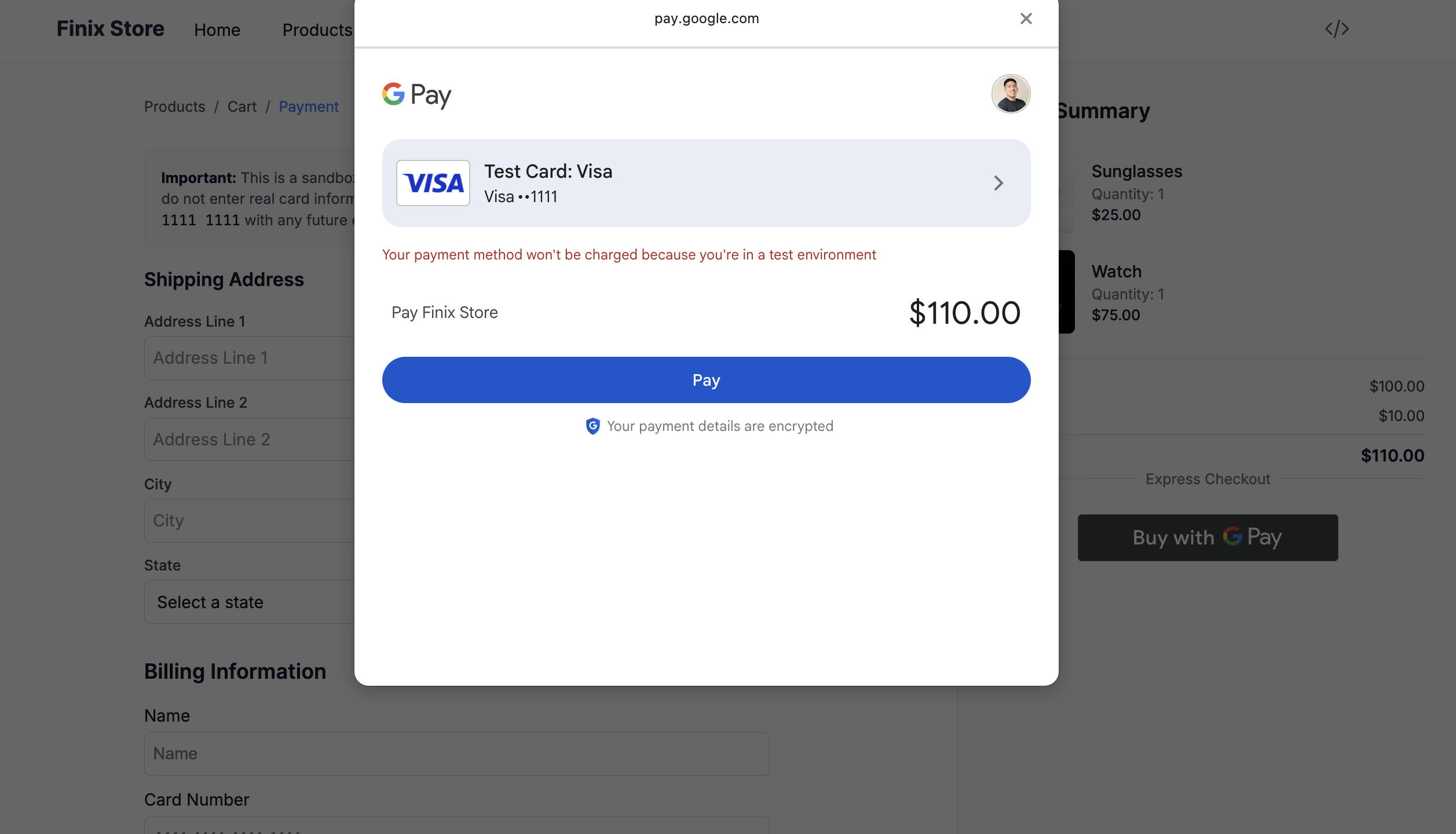
You'll see an express checkout button that will bring up the google pay modal.

Our sample store uses sandbox credentials so you won't get charged.

Start by familiarizing yourself with the prerequisites for using Google Pay with Finix.
First, load the Google Pay API JavaScript library into your app. You can add the Google Pay library by following these steps:
- Include the JavaScript script below in your website to add Google Pay's JavaScript Library so your website can make calls to Google Pay’s API.
<script async src="https://pay.google.com/gp/p/js/pay.js" onload="onGooglePayLoaded()">
function onGooglePayLoaded() {
window.googlePayClient = new google.payments.api.PaymentsClient({
environment: "TEST"
});
}
</script>- Once you've added the code and the library loads, create a
PaymentsClientobject.- For a sandbox environment, use
environment: "TEST". This returns test payment methods that can be used for sandbox transactions. - For a live environment, use
environment: "LIVE".
- For a sandbox environment, use
const paymentsClient = new google.payments.api.PaymentsClient({
environment: "TEST",
});After you've added the Google Pay API JavaScript library, declare the version of the Google Pay API that your site uses. The major and minor versions are required in the fields of each passed object and are included in the response. The following code sample shows the declared API versions.
const baseRequest = {
apiVersion: 2,
apiVersionMinor: 0,
};Now that you've defined your Google Pay API Version, request a Finix payment token.
gatewayshould be set tofinixgatewayMerchantIdshould be set to the application owner identity or merchant owner identity. To choose the appropriate Identity ID, see Choose Merchant Identifier Value.
const tokenizationSpecification = {
type: "PAYMENT_GATEWAY",
parameters: {
gateway: "finix",
gatewayMerchantId: "IDxxx",
},
};Now that we've requested a Finix payment token, you can set which card networks will be accepted on your site by:
- Defining
allowedCardNetworks. - Defining
allowedCardAuthMethodswhich sets the authentication methods supported by your site and gateway.
const allowedCardNetworks = [
"AMEX",
"DISCOVER",
"INTERAC",
"JCB",
"MASTERCARD",
"VISA",
];
const allowedCardAuthMethods = ["PAN_ONLY", "CRYPTOGRAM_3DS"];For both PAN_ONLY and CRYPTOGRAM_3DS authorization methods, support for 3D Secure is dictated by the processors you integrate with in allowedCardNetworks. Finix accepts both PAN_ONLY and CRYPTOGRAM_3DS authorization methods.
After you've defined the supported payment card networks, you need to describe your allowed payment methods. You can do this with the following steps:
- Combine
allowedAuthMethodsandallowedCardNetworksto describe how your site supports theCARDpayment method. - Extend the
baseCardPaymentMethodobject and describe the information you expect to be returned to your application. Include a description of the tokenized payment data.
const baseCardPaymentMethod = {
type: "CARD",
parameters: {
allowedAuthMethods: allowedCardAuthMethods,
allowedCardNetworks: allowedCardNetworks,
},
};
const cardPaymentMethod = Object.assign(
{ tokenizationSpecification: tokenizationSpecification },
baseCardPaymentMethod
);Now that you've described your allowed payment methods, you need to check readiness to pay with the Google Pay API. To check readiness to pay with Google Pay's API:
- Add
allowedPaymentMethodsto thebaseRequestobject. - Call
isReadyToPay()to see if Google Pay's API is supported by the current device and browser for the payment methods specified.
const isReadyToPayRequest = Object.assign({}, baseRequest);
isReadyToPayRequest.allowedPaymentMethods = [baseCardPaymentMethod];
paymentsClient
.isReadyToPay(isReadyToPayRequest)
.then(function (response) {
if (response.result) {
// add a Google Pay payment button
}
})
.catch(function (err) {
// show error in developer console for debugging
console.error(err);
});Now that you've checked readiness to pay with Google Pay API, you can add a Google Pay payment button to your website.
- For information about the different button types and display requirements, see Google's Brand guidelines.
- To try all the different Google Pay buttons, see Google Pay's interactive demo.
const button = paymentsClient.createButton({
onClick: () => console.log("TODO: click handler"),
allowedPaymentMethods: [],
}); // make sure to provide an allowed payment method
document.getElementById("container").appendChild(button);| Field | Type | Description |
|---|---|---|
button-color | String, optional | Color of the button. Available values are default, black, and white |
button-type | String, optional | Available values are black, white, and white-outline |
button-locale | String, required | Set the language of the button. There's a variety of buttons that you can use on your website to begin the transaction. This includes: book, buy, checkout, donate, order, pay, plain, and subscribe. |
After creating a Google Pay payment button, you need to create a PaymentDataRequest object. Follow these steps:
- Build a JavaScript object that describes your site's support for the Google Pay API. See the
PaymentDataRequestobject for a list of supported properties.
const paymentDataRequest = Object.assign({}, baseRequest);
paymentDataRequest.allowedPaymentMethods = [cardPaymentMethod];
paymentDataRequest.transactionInfo = {
countryCode: 'US',
currencyCode: 'USD',
totalPrice: '123.45',
totalPriceStatus: 'FINAL'
};
paymentDataRequest.merchantInfo = {
merchantId: '12345678901234567890'
merchantName: 'Example Merchant'
};| Field | Type | Description |
|---|---|---|
countryCode | string, required | The ISO country code. |
currencyCode | string, required | The currency code of the locale. |
totalPrice | string, required | Total value of the transaction with an optional decimal precision of two decimal places. |
totalPriceStatus | string, required | The status of the total price used.
|
| Field | Type | Description |
|---|---|---|
merchantID | string, required | A Google merchant identifier issued after registration with the Google Pay Business Console. Required when PaymentsClient is initialized with an environment property of LIVE |
merchantName | string, required | Pass in the name of the Merchant . |
Add the payment methods supported by your site and any configurations of additional data that are expected in the response.
Set a
totalPriceandcurrencyCodefor the buyer to authorize.Provide a user-visible
merchantName.- Use the
TESTMerchantID if you're in a sandbox environment.
- Use the
Merchants that process transactions in the European Economic Area (EEA) or any other countries that are subject to Strong Customer Authentication (SCA) must include the countryCode, totalPrice, and merchantName parameters to meet SCA requirements.
A buyer identity is required before you can proceed with the next steps. You can either create a new buyer identity through the Finix API, or use an existing one you’ve already created.
All buyer Identity fields are optional. However, Finix recommends including basic information (name, email, address, and phone) to make payment operations easier.
Use an existing buyer
- Log in to your Finix Dashboard.
- In the left sidebar, select Data Resources → Identities.
- Search for the buyer identity you want to use.
- Confirm the Role is Buyer.
- Option to use filters to quickly narrow down results.
- Copy the Buyer Identity (e.g.
IDjWktr7BPDGhz4amrPJZoXg)
Create a new buyer
curl -i -X POST \
-u USfdccsr1Z5iVbXDyYt7hjZZ:313636f3-fac2-45a7-bff7-a334b93e7bda \
https://finix.sandbox-payments-api.com/identities \
-H 'Content-Type: application/json' \
-H 'Finix-Version: 2022-02-01' \
-d '{
"entity": {
"phone": "7145677613",
"first_name": "John",
"last_name": "Smith",
"email": "finix_example@finix.com",
"personal_address": {
"city": "San Mateo",
"country": "USA",
"region": "CA",
"line2": "Apartment 7",
"line1": "741 Douglass St",
"postal_code": "94114"
}
},
"identity_roles": [
"BUYER"
],
"tags": {
"key": "value"
},
"type": "PERSONAL"
}' {
"id": "IDmkDvJfxZWMEK56FDFtbozo",
"created_at": "2024-08-09T09:34:36.87Z",
"updated_at": "2024-08-09T09:34:36.87Z",
"application": "APgPDQrLD52TYvqazjHJJchM",
"entity": {
"ach_max_transaction_amount": 0,
"amex_mid": null,
"annual_card_volume": 0,
"business_address": null,
"business_name": null,
"business_phone": null,
"business_tax_id_provided": false,
"business_type": null,
"default_statement_descriptor": null,
"discover_mid": null,
"dob": null,
"doing_business_as": null,
"email": "finix_example@finix.com",
"first_name": "John",
"has_accepted_credit_cards_previously": false,
"incorporation_date": null,
"last_name": "Smith",
"max_transaction_amount": 0,
"mcc": null,
"ownership_type": null,
"personal_address": {
"line1": "741 Douglass St",
"line2": "Apartment 7",
"city": "San Mateo",
"region": "CA",
"postal_code": "94114",
"country": "USA"
},
"phone": "7145677613",
"principal_percentage_ownership": null,
"short_business_name": null,
"tax_authority": null,
"tax_id_provided": false,
"title": null,
"url": null
},
"identity_roles": [],
"tags": {
"key": "value"
},
"type": "PERSONAL",
"_links": {
"self": {
"href": "https://finix.sandbox-payments-api.com/identities/IDmkDvJfxZWMEK56FDFtbozo"
},
"verifications": {
"href": "https://finix.sandbox-payments-api.com/identities/IDmkDvJfxZWMEK56FDFtbozo/verifications"
},
"merchants": {
"href": "https://finix.sandbox-payments-api.com/identities/IDmkDvJfxZWMEK56FDFtbozo/merchants"
},
"settlements": {
"href": "https://finix.sandbox-payments-api.com/identities/IDmkDvJfxZWMEK56FDFtbozo/settlements"
},
"authorizations": {
"href": "https://finix.sandbox-payments-api.com/identities/IDmkDvJfxZWMEK56FDFtbozo/authorizations"
},
"transfers": {
"href": "https://finix.sandbox-payments-api.com/identities/IDmkDvJfxZWMEK56FDFtbozo/transfers"
},
"payment_instruments": {
"href": "https://finix.sandbox-payments-api.com/identities/IDmkDvJfxZWMEK56FDFtbozo/payment_instruments"
},
"associated_identities": {
"href": "https://finix.sandbox-payments-api.com/identities/IDmkDvJfxZWMEK56FDFtbozo/associated_identities"
},
"disputes": {
"href": "https://finix.sandbox-payments-api.com/identities/IDmkDvJfxZWMEK56FDFtbozo/disputes"
},
"application": {
"href": "https://finix.sandbox-payments-api.com/applications/APgPDQrLD52TYvqazjHJJchM"
}
}
}After calling loadPaymentData using the Google Pay payments client object, a token will be returned in that response.
paymentsClient
.loadPaymentData(paymentDataRequest)
.then(function (paymentData) {
// if using gateway tokenization, pass this token without modification
paymentToken = paymentData.paymentMethodData.tokenizationData.token;
// for billing details
name = paymentData.paymentMethodData.info.billingAddress.name;
address = {
postal_code:
paymentData.paymentMethodData.info.billingAddress.postalCode,
country:
paymentData.paymentMethodData.info.billingAddress.countryCode,
};
})
.catch(function (err) {
// show error in developer console for debugging
console.error(err);
});You need to pass in the third_party_token, address, and name when creating a Payment Instrument.
- Sandbox serverhttps://finix.sandbox-payments-api.com/payment_instruments
- Production serverhttps://finix.live-payments-api.com/payment_instruments
curl -i -X POST \
-u USfdccsr1Z5iVbXDyYt7hjZZ:313636f3-fac2-45a7-bff7-a334b93e7bda \
https://finix.sandbox-payments-api.com/payment_instruments \
-H 'Content-Type: application/json' \
-H 'Finix-Version: 2022-02-01' \
-d '{
"identity": "ID78Fh8mcnnzukVzbdoyex5y",
"merchant_identity": "IDwhCCvPwCDEmiFd8Be7pDzN",
"name": "Finix Sandbox",
"third_party_token": "{\"signature\":\"MEYCIQCYTkaEMgug7pcjzEEdbIn+R57kYO5yYc2KYj41AQQn9wIhAN1QvylvZ2XydVecfejwi2xYS9y3Y9y/MmDnRnUfNw5H\",\"intermediateSigningKey\":{\"signedKey\":\"{\\\"keyValue\\\":\\\"MFkwEwYHKoZIzj0CAQYIKoZIzj0DAQcDQgAE4xc3fjeM9SMTjd1TL2GQCPmgqPf2h42aM3akPh/mTUBqWEgOITruK10A02rQ+4YZOvLCpQKQZzLSAd09nctnuA\\\\u003d\\\\u003d\\\",\\\"keyExpiration\\\":\\\"1648843199734\\\"}\",\"signatures\":[\"MEQCICwCI4s5YCLu4qRCyXwSJ3qG8y3ocFtP1Mque4Uzysl8AiARoD/0qbj5W0Q2PWKpxkEnfcP+nU5kwYS8FyQ9boDTmQ\\u003d\\u003d\"]},\"protocolVersion\":\"ECv2\",\"signedMessage\":\"{\\\"encryptedMessage\\\":\\\"roD4ikTpZ7Srunq+0zUnp+eiXzcuZBfIFSuZAJu1PQLXcP0RvnGDiGKtoarNCHvn+cnXsHCzIBWXMZSJ9Aglqky9VfP5a+qsXQhf5m5AFUbT2xnihtKwageGQQK6HzyjHSXXSjvuCzeo75ToOgIUxLFASZyaZ89u3Jifqhhc2c4a0Mtlx564BxXiwcxDFdtNkOle7uAIsJzsryk7Rcwgr8ZMJJM//XpvaeE5wNmkVFHUtR2uTqPm0BvkoYkFHCTRo4NHXWpxeLjXWzKGk2ELyTK1diuCa6c9ig0jO3t8BIh1cR63UeP8Ar7u5fh8C9FPPAsgPbTGLfiaRe615e4SxASgcZ4/8uWo5mikEPFqA5s2K2mid9ncXoMNYaHUc3qzJAyxHVYSd5SRNZYXHMkEcWcjnpDx+ErYjR1sMo1LMYXfrfGyZz3M69bQLKPYFe7ChjvgFI9MnfcFTNB4HAdNKMhbZT0EKinfxxGWkT7LVbGnUuqPlHp4toCe4kpbx7fulwXTj3bAFvg/qvxxwGOS38iP0HR/f+4GF0xHspqYVbdWdIJ5iJUdpBG8Nu5P56h2GEDxXMkKSmh+qbvKWlYipNNGoeg8uHc\\\\u003d\\\",\\\"ephemeralPublicKey\\\":\\\"BMqIyb1IyXhuZ4YpWm1PiRr74i3tCwDfQqJ1P4OZ3zK4Rq16SuwgJ605fCEvlViwSQuo2Hpv+CcR+2D3+/YrLB8\\\\u003d\\\",\\\"tag\\\":\\\"5K4LlTucDK7jAThbIozYtyoxX95hRNd5cJJGfxWAxw8\\\\u003d\\\"}\"}",
"type": "GOOGLE_PAY",
"address": {
"city": "San Francisco",
"country": "USA",
"line1": "900 Metro Center Blv",
"line2": "APT 200",
"postal_code": "94404",
"region": "CA"
}
}'{
"id": "PIwpqpJZCharsZAt6WKVopPS",
"created_at": "2025-05-08T18:44:58.56Z",
"updated_at": "2025-05-08T18:44:58.56Z",
"application": "APc9vhYcPsRuTSpKD9KpMtPe",
"created_via": "API",
"currency": "USD",
"disabled_code": null,
"disabled_message": null,
"enabled": true,
"fingerprint": "FPR88YBDbK4TqYMUNU8t8fbeQ",
"identity": "IDmj1yA97RS4rMjiQgvK3Vio",
"instrument_type": "APPLE_PAY",
"address": {
"line1": "900 Metro Center Blv",
"line2": "APT 200",
"city": "San Francisco",
"region": "CA",
"postal_code": "94404",
"country": "USA"
},
"bin": "370382",
"brand": "AMERICAN_EXPRESS",
"card_type": "CREDIT",
"expiration_month": 11,
"expiration_year": 2024,
"issuer_country": "USA",
"last_four": "8576",
"name": "John Smith",
"tags": {},
"third_party": null,
"third_party_token": null,
"type": "GOOGLE_PAY",
"_links": {
"self": {
"href": "https://finix.sandbox-payments-api.com/payment_instruments/PIwpqpJZCharsZAt6WKVopPS"
},
"authorizations": {
"href": "https://finix.sandbox-payments-api.com/payment_instruments/PIwpqpJZCharsZAt6WKVopPS/authorizations"
},
"transfers": {
"href": "https://finix.sandbox-payments-api.com/payment_instruments/PIwpqpJZCharsZAt6WKVopPS/transfers"
},
"verifications": {
"href": "https://finix.sandbox-payments-api.com/payment_instruments/PIwpqpJZCharsZAt6WKVopPS/verifications"
},
"application": {
"href": "https://finix.sandbox-payments-api.com/applications/APc9vhYcPsRuTSpKD9KpMtPe"
},
"identity": {
"href": "https://finix.sandbox-payments-api.com/identities/IDmj1yA97RS4rMjiQgvK3Vio"
}
}
}For security purposes, Google Pay tokens are only active for a short period of time.
Due to this limited lifetime, the third_party_token used in the request above has expired. To test the request, use your third_party_token and Finix credentials.
Similar to other Finix transactions, after the Payment Instrument is created, you can use the instrument and create a transfer or an authorization to process transactions.
- Set the
sourceto your Buyer's Payment Instrument ID - Set the
merchantto anAPPROVEDMerchant account - Set the
amountin cents
curl https://finix.sandbox-payments-api.com/transfers \
-H "Content-Type: application/json" \
-H 'Finix-Version: 2022-02-01' \
-u USsRhsHYZGBPnQw8CByJyEQW:8a14c2f9-d94b-4c72-8f5c-a62908e5b30e \
-d '{
"merchant": "MUeDVrf2ahuKc9Eg5TeZugvs",
"currency": "USD",
"amount": 662154,
"source": "PIf8dyFFcEGBqPhaG22hPyYs",
}'{
"id": "TR29av3LN1TAGPbXscsup1tt",
"amount": 662154,
"tags": {},
"state": "SUCCEEDED",
"trace_id": "34f40e87-2599-414b-874b-f472790ff521",
"currency": "USD",
"application": "APgPDQrLD52TYvqazjHJJchM",
"source": "PImE5ZhGZJNFy14DtX8wX6f6",
"destination": null,
"ready_to_settle_at": null,
"externally_funded": "UNKNOWN",
"fee": 0,
"statement_descriptor": "FNX*FINIX FLOWERS",
"type": "DEBIT",
"messages": [],
"raw": null,
"created_at": "2022-08-25T20:39:37.59Z",
"updated_at": "2022-08-25T20:39:38.17Z",
"idempotency_id": null,
"merchant": "MUeDVrf2ahuKc9Eg5TeZugvs",
"merchant_identity": "IDpYDM7J9n57q849o9E9yNrG",
"subtype": "API",
"failure_code": null,
"failure_message": null,
"additional_buyer_charges": null,
"_links": {
"application": {
"href": "https://finix.sandbox-payments-api.com/applications/APgPDQrLD52TYvqazjHJJchM"
},
"self": {
"href": "https://finix.sandbox-payments-api.com/transfers/TR29av3LN1TAGPbXscsup1tt"
},
"merchant_identity": {
"href": "https://finix.sandbox-payments-api.com/identities/IDuqZpDw28f2KK6YuDk4jNLg"
},
"payment_instruments": {
"href": "https://finix.sandbox-payments-api.com/transfers/TR29av3LN1TAGPbXscsup1tt/payment_instruments"
},
"reversals": {
"href": "https://finix.sandbox-payments-api.com/transfers/TR29av3LN1TAGPbXscsup1tt/reversals"
},
"fees": {
"href": "https://finix.sandbox-payments-api.com/transfers/TR29av3LN1TAGPbXscsup1tt/fees"
},
"disputes": {
"href": "https://finix.sandbox-payments-api.com/transfers/TR29av3LN1TAGPbXscsup1tt/disputes"
},
"source": {
"href": "https://finix.sandbox-payments-api.com/payment_instruments/PIe2YvpcjvoVJ6PzoRPBK137"
},
"fee_profile": {
"href": "https://finix.sandbox-payments-api.com/fee_profiles/FPvCQUcnsueN3Bc3zR1qCBG8"
}
}
}You can create an Authorization and capture it later using two separate API calls. This approach is useful if you need to first verify the payment details and then capture a specific amount at a later time. For more details, see Creating and Capturing an Authorization.